13 Million Views and Beyond: A UX Case Study on Improving User Engagement with Storytelling and Writing Resources on StoryboxHub

13M+ VIEWS STRONG
Re-inventing StoryBoxHub to inspire the next generation of storytellers
Story Box Library faced the challenge of scaling its impact with outdated platform & infrastructure. Despite launching a promising new product, Story Tools, growth was hindered by infrastructure limitations and a suboptimal user experience.
Role
Sr. Product Designer via Everest Engineering;
Requirements gathering, Research, Product Management, Wireframing, Prototyping, Handing off designs & Support, Accessibility
Duration
May - Jul 2024
3 months,
Full-time
Design Goals 🎯

Design Story Tools & integrate it with StoryBox Library
Ideate, research & design & then Integrate Story Tools with StoryBox Hub

Optimise key pages for engagement and conversion.
Re-design key pages like Landing, product & pricing pages to boost conversion & expand user base

Revamp to perfectly align with the brand's essence
It was time to give a brand refresh with new brand assets and illustrations, to capture the brand’s values

Focus on Accessibility & Inclusive content
Adhere to accessibility guidelines, especially optimizing for screen readers and show light on inclusive content of StoryBox Library
Team
Internal ( Everest Team )
Product Manager,
Lead Software Developer + 3 Developers
Accessibility + Agile Coach
Design Mentor
StoryBoxTeam
Founder/CEO,
Digital Product Owner,
Sr. Directors x2,
Graphic Designer, Illustrator
Why the team loved working with me...




Design Story Tools & integrate it with
StoryBox Library
requirements




or, Inspiration?




"I am not a tech person, I am a teacher who wants my students to get the Best experience and navigate things around. I dont know the background, I understand the functionality and want my students to have the best experience."
Peta Hicks, StoryBox Hub


what a value addition it would be and would drive more sales."
- Nicole Browne, CEO of StoryBox Hub



Optimise key pages for Engagement
& Conversion.
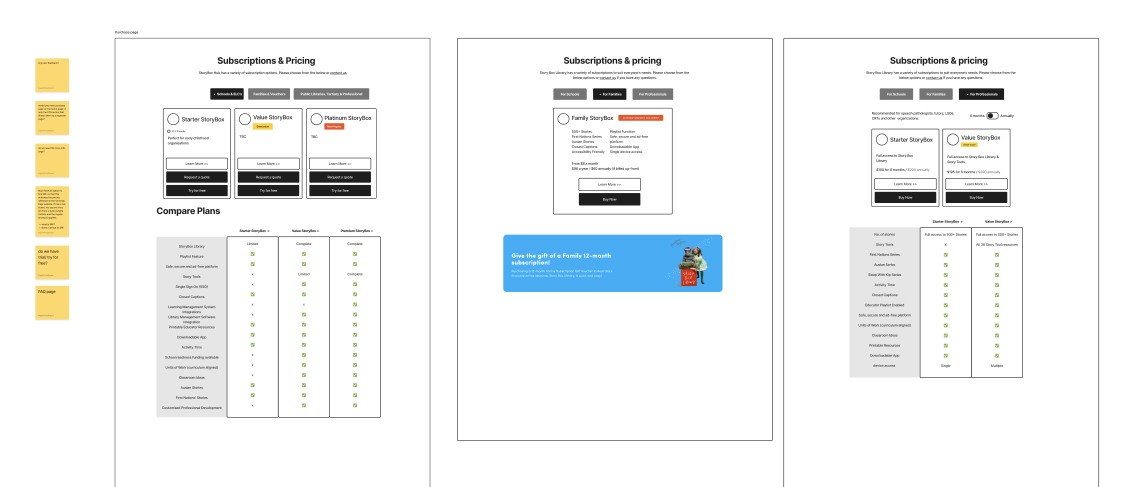
Page 1, SUBSCRIPTIONS


Here are some explorations...






.gif)
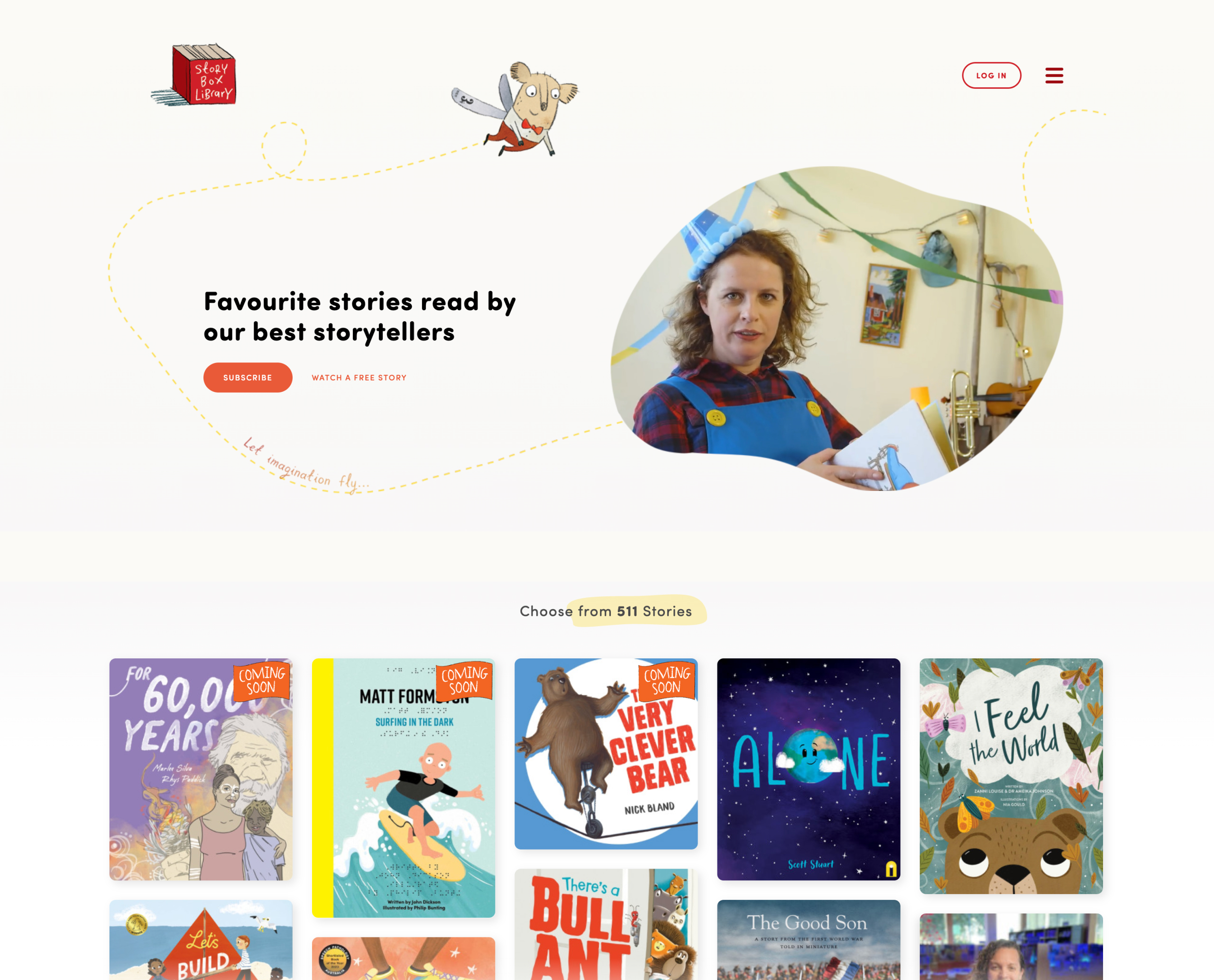
Page 2, Landing Page

clickview.com
3plearning.com





Wireframe with block elements to quickly iterate
UI design as visualised by Graphic designer





Landing Page, then and now...